Getting Started
What is Dreamweaver - semi WYSIWYG xhtml editor.
Key thing to note: there are 3 elements which make up a webpage.
- Structure,
- Presentation, and
- Behavior (Interaction)
HTML vs. XHTML - XHTML has removed some deprecated tags, become standardized (closing tags required, all lower case tags & attributes)
(X)HTML defines the structure of the web page
Do you need to know XHTML to use Dreamweaver?
Yes and No.
Yes because there are some tags & attributes that Dreamweaver doesn't allow easy access to. If you are going to move into programming on the web, it will be more beneficial to know XHTML, if you are strictly a designer, it is not as necessary.
No because you will rarely need them.
Sort Of if you are going to be a standards compliant CSS designer, web optimizer, or work with SEO then knowing the tags will simplify your life!
What is XHTML and how does it look? - pg 5 & 6
File Naming
- NO SPACES (not a rule per say - other than mine but it makes it easier to work with files, and reduces errors) use an _ or - (the dash, preferred) instead!
- avoid reserved characters like /,\,:
- HTML should usually have a .htm or .html extension (unless using a server side language - but we won't in this class). Other common extensions are .gif, .jpg, .swf, .mov
- try to use all lower case - jsut for consitancy, to reduce errors
File/Directory Structure
You will find it easier, if you have a structure to your website. This will allow pages to naturally link to one another, and keep order out of many files. Here is a common structure which you might want to adapt on your local computer
- my documents
- websites
- site 1 (the site name)
- images
- sources (places for your photoshop files if any)
- assets (flash, css, javascript, etc)
- sources (place for your flash fla files, if any)
- logical group of pages
- images
- site 2
- images (notice how we don't include folders we don't need)
- site 3
- images
- assets
- site 1 (the site name)
- websites
What is CSS
- Cascading Style Sheet
- Defines the presentation of the web page
- allows you to redefine how a page looks based upon the rules that you write
- Dreamweaver allow you to "write" CSS with a built in tool
What is JavaScript
- Started by Netscape
- NO relation to Java (other than a similar name)
- defines the interaction (behaviors) of the web page
What is a Web Application
A web application generally is made up of numerous pages, that utilize server driven behaviors.
A web application may perform e-commerce, inventory, customer support, searching, etc.
Think of what a computer desktop application can do, but on the web!
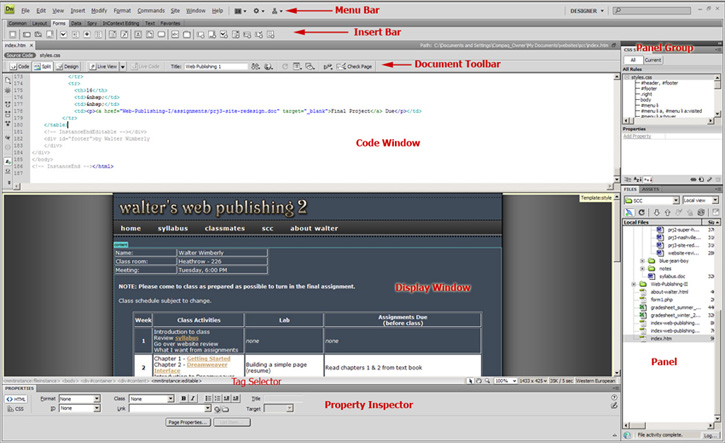
Dreamweaver Interface
Click on the image for a larger version.

Insert Bar
- Multiple sections (Common, Forms, Layout, etc.)
- Allows you to "Insert" common web elements into the active page
Document Tool Bar
- Allows you to access the different open documents (uses tabs at top of bar)
- FTP management
- Previewing
- How you want to view your page (Code, Split, Design)
Document Window
- Work area for existing document.
- Includes sub-tools like the tag selector , hand, and more.
- Can be viewed in three ways (Code, Split, Design)
Preferences
You can edit your preferences on how you want to Dreamweaver to be laid out - however, this is set by computer, not by user.
Short Cut Keys - While this would be helpful to know as it allows you work faster, you will not be tested on Dreamweaver specific short-cut keys unless specified.